Blogging with Docpad
It has been a long time since I planned to have a dedicated blog for writing about some more “meaningful” stuff instead of just my rumbling I posted on my trash bin. After looking out what blogging platforms available, I finally decided to use GitHub pages to host my posts. However, as it uses Jekyll as its engine, many people suggested to install Jekyll in my local machine, which was a no-show for me. So I tried to built it manually without installing Jekyll locally, which was proven to be a hard thing to do. Later, I had to postponed the project due to some higher priority activities until recent time.
As I am now re-learning javascript and node.js, I searched about static
blogging with node.js to pick this blog project up once again, with a resolution
to make it online. And that was how I came accross
docpad, a dinamyc static site generator built
using node.js. Similar to Jekyll, it can render markdown files to
bunch of static htmls. Surprisingly, to build a blog using docpad wasn’t hard
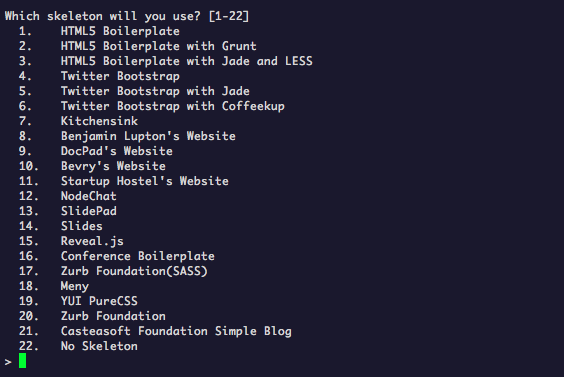
thing to do. There were skeletons that you can choose
to bootstrap your blog when you run docpad run for the first time.

After creating the skeleton, next thing that is needed to do is to customize blog’s appearance. Since I am bad at web design, I searched for blogs built using docpad whom source hosted on github. Fortunately, I found Erv Walter’s blog which satisfied my requirements for being simple and clean. So I cloned the blog’s repository and adapted it to the skeleton I used and did some minor changes, and voila here it is. Lastly, I used GitHub pages plugin to push the blog to github.